フレキシブルデザイン
フレキシブル(レスポンシブ)デザインとは
 今このページをご覧頂いている皆様にはこのページはどのように見えているでしょうか。ホームページを閲覧するためにはパソコン・タブレット・スマホ・テレビ等をインターネット回線に接続し、私どもがサーバーに公開した「フレキシブルデザイン」というコンテンツ(このページ)の内容をそれぞれのデバイス(媒体)、パソコンであったりタブレットやスマホに読み込み、各デバイスに接続あるいは組み込まれたモニターに表示された内容を閲覧されていることでしょう。
今このページをご覧頂いている皆様にはこのページはどのように見えているでしょうか。ホームページを閲覧するためにはパソコン・タブレット・スマホ・テレビ等をインターネット回線に接続し、私どもがサーバーに公開した「フレキシブルデザイン」というコンテンツ(このページ)の内容をそれぞれのデバイス(媒体)、パソコンであったりタブレットやスマホに読み込み、各デバイスに接続あるいは組み込まれたモニターに表示された内容を閲覧されていることでしょう。
このページの内容自体はどのデバイスで読み込んでも一意のもので、パソコンにはAのページ、スマホにはBのページ内容といった振り分けはしていません(一部大手企業や特別な意図を持ってデバイスごとにページの内容を用意して使い分けている例もあります)。Windowsパソコンでご覧の場合はリンクのない部分を右クリックで表示されるサブメニューから[ページのソースを表示]をクリック、あるいは[Ctrl+U]のショートカットキーでページを構成するテキストファイルを確認することができます。Macの場合は[option+command+U]。
スマートフォンでの閲覧比率
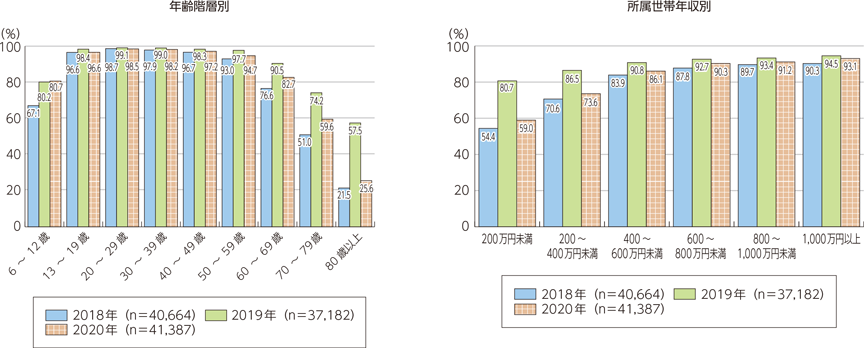
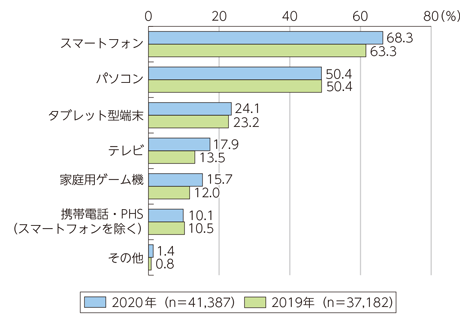
インターネット利用状況のデータをグラフに表したものが次の2つの図です。(出典:総務省ホームページ)1つ目のグラフは参考に掲載した年齢・年収別利用状況ですが、注目していただきたいのは2つ目のグラフ。

パソコンやタブレットに比較して圧倒的にスマホでホームページを見ている人が多いのが見て取れます。 パソコンやタブレットでの閲覧率がほぼ横這いで推移しているのに対し、スマホの画面でホームページを見ている人は増加傾向にある、ということです。テレビのネット接続率も増加していますが、家庭用テレビのみで一般のホームページを閲覧するのは機能面でまだ無理があるため、主に動画閲覧や地デジの気象予報天気図などリアルタイムデータ用の接続と割り切って考えるのが妥当でしょう。
パソコンやタブレットでの閲覧率がほぼ横這いで推移しているのに対し、スマホの画面でホームページを見ている人は増加傾向にある、ということです。テレビのネット接続率も増加していますが、家庭用テレビのみで一般のホームページを閲覧するのは機能面でまだ無理があるため、主に動画閲覧や地デジの気象予報天気図などリアルタイムデータ用の接続と割り切って考えるのが妥当でしょう。
以上のデータからはっきり分かることは、ホームページを見てもらおうと思うのならスマホを無視しては語れないという現実です。未だにパソコン優先のホームページも多く見受けられますが、詳細な図面とか型番の複雑な表が多く、スマホで見るには効率の悪いといった特定のケース(例えばこのページのようなグラフ画像データ)を除けば大変な損をしているのだと認識すべきでしょう。
私どもの提案するフレキシブルデザインとは
私どものホームページでは端末の大きさによって映し出す内容が微妙に変化するように作ってあります。例えばパソコンでご覧の場合は上部のヘッダーと呼ばれる部分にマーク・見出し1とロゴタイプ・モバイルへの読込用QRコード・問い合わせフォームリンクアイコンが表示されていてその下にメニュータブが並んでいます。が、モニター幅639ピクセル未満のタブレット・スマホで見るとQRコードとメニュータブは消えてしまい代わりにハンバーガーメニューと呼ばれるボタンが出てきます。これはスマホなど小さい画面サイズではメニュータブを表示すると邪魔になりスクロールしなければ本文をみることができずユーザビリティーを損なうからです。また、右上のメールリンクアイコンも実は変化していて、パソコンやiPadでは入力項目を自由に設定できるメールフォームのリンクが開き、スマホのように小さい画面ではフォームの入力に困難が生じるためハンバーガーメニューアイコンが表示されると同時にリンク先が変わり、閲覧者のメールアプリを宛先が自動入力された状態で起動させて要件だけ入力すれば問い合わせが出来るようにしています。(メールアドレスがスパムメールの標的になるのを回避するため通常利用するメールアドレスではなく転送専用の一時的なアカウントを設定しています)
パソコンモニターでご覧の場合はブラウザウィンドウの横幅をドラッグして狭めてゆくと明確にその変化をご確認いただけます。